艾銻知識 |IIS的內容緩存過期機制實踐 有效提高站點性能
2020-03-02 22:08 作者:admin 瀏覽量:
凝心聚力,決戰當下,讓三月成為值得記念的日子

如果二月份因為疫情在家,你沒有體驗到春風似剪刀的感覺。
那三月份很快就要來了,你會迎著小雨一邊走一邊唱著歌嗎?
在二月里你是怎樣度過的?你的企業復工了嗎?
這一個月留在你生命中有哪些難忘的記憶呢?
從二月三號開始,艾銻無限小伙伴就進入了自己的工作狀態:
有的人因為封城一直在家遠程為客戶提供服務,
有的人回到北京被隔離14天在自己住的地方給客戶提供服務,
有的人春節只休了7天假期就早早回到了北京,
有的人從未離開過北京人,所以他們才能在二月工作26天。
每一種選擇都是選擇,每一種人生都是人生。
我們期望回首2020年的時候,可以自豪的對自己說,
生命中的每一天,都是最好的一天,
感恩所有人,感恩一切的發生,感恩逝去的那些日子.
三月是一個全新的開始,送上一篇可以幫你解決技術難題的文章,讓你更好的投入全新的工作狀態:
艾銻知識 |IIS的內容緩存過期機制實踐 有效提高站點性能
我們的網站中往往包含大量的頁面組件,比如圖片、樣式表文件、JS腳本文件和Flash動畫。這些組件的變化頻率非常低,尤其是那些構成網站基本框架的組件,
幾乎不會發生變化。我們可以將這些變化率很低的組件看作靜態內容,利用IIS的內容過期機制和瀏覽器的本地緩存機制將它們在訪問者的電腦硬盤中保存一段時間。
當訪問者訪問你的網站時,如果這些存在本地的靜態內容沒有過期,瀏覽器會從本地硬盤中裝載,而不去向服務器發出請求。
如果你使用Fiddler這樣的工具跟蹤網頁訪問,你會清楚地看到雖然只是訪問一個頁面,但是發出的Http請求和應答卻不止一個。網頁中的每張圖片,每個
JS腳本文件,每個CSS文件,都會引發一次請求和應答。因此如果想讓網頁的訪問速度快起來,減少Http的請求數量,降低從服務器下載內容的次數是有效途徑。
而使用了內容過期機制后可以就實現這樣的目的,這就是使用內容過期機制的意義。
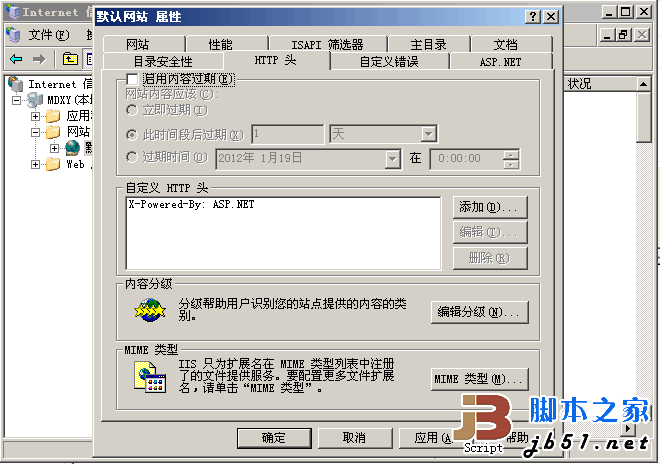
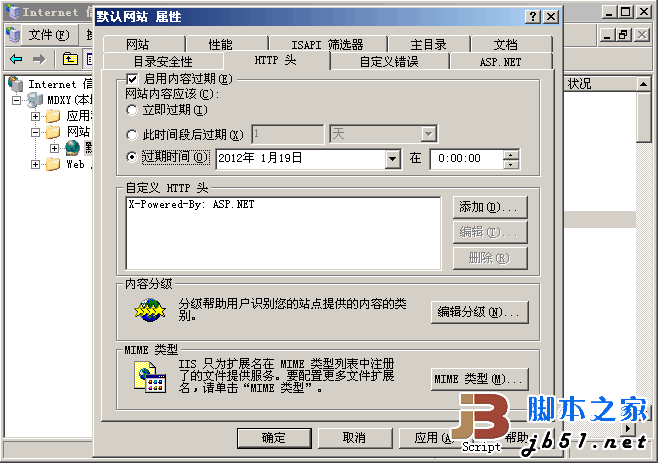
大多數的Web開發者都玩過IIS 6或IIS 7,但是又有多少人仔細觀察過HTTP Headers或HTTP Response Headers標簽中的內容呢?此處我以IIS 6 為例,
默認情況下此標簽中的界面如下圖:

HTTP/1.1 200 ok (表示服務器找到了此圖片并正確響應)
Date:Thu, 04 Feb 2010 08:25:38 GMT (響應的時間,格林尼治時間)
Last-Modified:Wed, 03 Jan 2009 01:55:06 GMT(圖片最后被修改的時間,格林尼治時間)
這張圖片會被瀏覽器保存在本地硬盤的IE臨時文件夾中。使用同一個瀏覽器窗口在同一個會話中再次訪問到這個頁面,
則頁面中的組件都不再重新請求。
當在這臺機器上打開另一個瀏覽器窗口(另一個會話)又一次訪問此頁面時,由于這張圖已經在本地保存了,但是瀏覽器
剛才的響應中并沒有規定內容的過期機制,因此瀏覽器仍會向服務器發出一次請求:
If-Modified-Since: Wed, 03 Jan 2009 01:55:06 GMT (詢問服務器,我本地這張圖片的最后修改時間是這個,在此時間之后你那有沒有更新的版本?)
If-None-Matched: "abdkfkdkdkdjkjkfkfd" (這是一段ETag編碼,是服務器端給該組件的唯一標示)
服務器收到請求后檢查被請求的圖片,發現它的最近修改時間還是Wed, 03 Jan 2009 01:55:06 GMT ,于是響應請求:
HTTP/1.1 304 Not Modified (請求的圖片找到了,并且沒有被改變過)
Date:Thu, 04 Feb 2010 08:25:38 GMT (響應的時間)
瀏覽器收到這個響應就知道它可以放心地使用本地存儲的這張圖片了,不必再從服務器重新下載該組件。
由此可見,IIS Http Headers標簽的默認設置是不禁止瀏覽器緩存的,但是也沒有告訴組件保存過期的時間,因此瀏覽器將組件保存在本地后,
每次訪問都會詢問服務器此組件是否過期,如果沒過期則使用本地保存的內容,否則從服務器下載內容。 可以看出它只減少了從服務器下載內容的次數,
并沒有減少向服務器發出請求的次數,請求和響應依然耗費了時間。
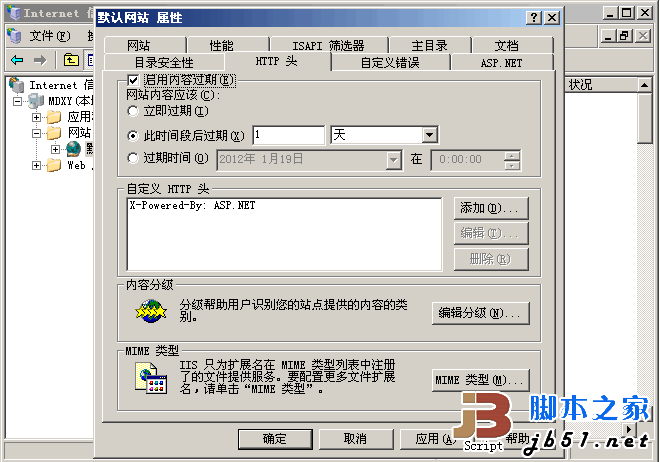
在IIS中定位到網站存放圖片的文件夾,然后打開屬性窗口,在HTTP Headers中做出如下選擇,要求組件的過期時間為本次請求后1天,也就是在本地緩存86400秒。

HTTP/1.1 200 OK (表示服務器找到了此圖片并正確響應)
Cache-Control: max-age=86400 (從本次請求時間算起,允許該圖片在本地緩存86400秒)
Date: Sat, 14 May 2011 08:09:29 GMT (響應的時間,格林尼治時間)
于是,只要是在1天之內,使用本機的瀏覽器打開這個網頁,都不會再對這張圖片發出請求,而是直接使用本地緩存中的這張圖片。可見,減少了不必要的HTTP請求,
提高了網頁的響應速度。
很多網站框架性的組件都是長期不變的,因此我們可以設置更長的過期時間,如下所示:

HTTP/1.1 200 OK (表示服務器找到了此圖片并正確響應)
Date: Sat, 14 May 2011 08:50:12 GMT(響應的時間,格林尼治時間)
Expires: Mon, 23 May 2011 16:00:00 GMT (該圖片的本地緩存到2011年5月23日16點為止,格林尼治時間)
那么這意味著只要在5月23日16點之前,在本機上訪問該網頁,都不會再對此圖片發出請求。
有人擔心如果這樣設置過期機制,一旦對這些組件做了更新,訪問者將不能收到變化,那豈不是也很遺憾。其實這有兩方面的解決方式:
一方面是網站的開發方,應該對圖片,樣式表文件和JS文件的命名方式進行改進,比如在文件名上加入版本號,這樣你一旦修改了組件內容,
就應該使組件擁有新的名稱,于是瀏覽器會發現本地沒有對這個組件緩存過,自然就會發起請求。
另一方面,訪問者可以通過瀏覽器的刷新功能強制對網頁中的組件重新發起請求。即使設置了過期機制,瀏覽器的刷新功能仍然會對所有頁面組件
發出請求的。
總結,本文的目的就是闡釋瀏覽器本地緩存與Web服務器緩存過期機制之間的交互關系,以及如何通過這種方式達到對性能的提升。
根據《高性能網站建設指南》一書中的統計,從瀏覽器向一個網頁發出請求算起,獲得網頁的HTML文檔的時間只占整個頁面應答完成時間的
5%,而剩余的95%時間全部是在請求和下載頁面中的各個組件。因此減少對頁面中組件的請求和下載,有效地利用瀏覽器緩存機制是十分有意義的。
相關文章
 關閉
關閉