谷歌 Chrome 新增開發者工具,幫助開發對色盲友好的頁面
2020-03-15 19:12 作者:艾銻無限 瀏覽量:
用服務幫助中國中小企業變得的更好

十幾年前,潘石屹的遠見卓實,知道中國的未來會隨著改革開放與世界經濟接軌的速度,將會促進更多的中小企業誕生,相應這些群體對辦公室的配套需求也會越來越高,2005年,在北京最繁華地段國貿邊上,一排排商住兩用簡易辦公樓在建外矗立時,人人都說這是一群爛尾樓,不會有人買的,也不會有人租的,但十幾年的發展,潘石屹用事實證明了他的眼光,在貴的地方也有屌絲,而且需求量高的嚇人,不夸張的說,在建外SOHO這一二十棟樓里沒有一間是空著的,每棟都擠滿了大大小小的中小企業創業者。
回想2005年艾銻無限在創建時也立志要為中國的中小企業提供最好的IT服務,大浪淘沙,十幾年后的今天,艾銻無限仍然堅持當初為中小企業服務的路,一直都在努力成就我們服務的每一家客戶,為他們提供最好的IT服務,從未改變過,很多從那個時候一起成長的企業,有的都上市了,有的改行了,有的關門了,但艾銻無限的初心一直都未改變:
首先我們覺得無論怎樣努力,中國的服務始終都有很多可以提升的空間和要創新的地方。
其次在IT服務這個行業,中國起步比效晚,還有很多工作需要做,需要我們把這十幾年的經驗貢獻出來支持更多像我們一樣的中小企業幫助他們成長和發展。
還有每一家企業在剛成立時都會滿懷信心,斗志昂揚,激情四溢,如果十幾年后的今天還能不忘初心,始終如一的在這條道上,我覺得做什么都不重要,做到什么程度也不是最重要的,有這樣的心和不變的狀態才是創業者最需要的。

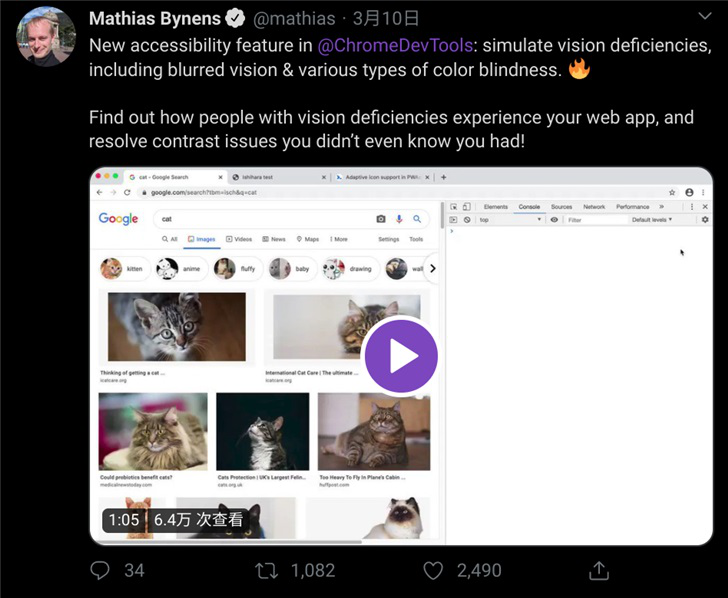
谷歌 Chrome 新增開發者工具,幫助開發對色盲友好的頁面
Chrome開發者透露了正在開發中的一個可以幫助開發者使網站對色盲更加友好的開發者工具 Color Vision Deficiency(CVD,色覺障礙/色盲)。
· 引入Chrome DevTools協議(CDP)API(Emulation#setEmulatedColorVisionDeficiency),以支持通過CDP以編程方式啟用這些模擬。
· 引入新的Puppeteer API,以編程方式支持通過CDP進行這些模擬。
· 在DevTools colorpicker小部件中展開對比度檢查器,以檢查已知色盲之間的對比度問題。
· 向可訪問性審核添加一個Lighthouse測試,以使用新功能,并檢查每個模擬的對比級別。
長期而言,CVD理想情況下將在Blink Renderer級別獲得一級支持,因此可以在不更改文檔或不影響計算樣式的情況下將過濾器應用于文檔。以下是一個簡單的示例,該示例使用GraphicsContext::SetColorFilter無條件添加過濾
器:
diff --git a/third_party/blink/renderer/platform/graphics/graphics_context.cc b/third_party/blink/renderer/platform/graphics/graphics_context.cc
index 7cbbd9656eff..d700d15a5cb4 100644
--- a/third_party/blink/renderer/platform/graphics/graphics_context.cc
+++ b/third_party/blink/renderer/platform/graphics/graphics_context.cc
@@ -113,6 +113,16 @@ GraphicsContext::GraphicsContext(PaintController& paint_controller,
paint_state_stack_.push_back(std::make_unique<GraphicsContextState>());
paint_state_ = paint_state_stack_.back().get();
+ // clang-format off
+ const float kAchromatopsiaColorMatrix[20] = {
+ 0.299f, 0.587f, 0.114f, 0.000f, 0.000f,
+ 0.299f, 0.587f, 0.114f, 0.000f, 0.000f,
+ 0.299f, 0.587f, 0.114f, 0.000f, 0.000f,
+ 0.000f, 0.000f, 0.000f, 1.000f, 0.000f,
+ };
+ // clang-format on
+ paint_state_->SetColorFilter(SkColorFilters::Matrix(matrix));
+
if (ContextDisabled()) {
DEFINE_STATIC_LOCAL(SkCanvas*, null_sk_canvas,
(SkMakeNullCanvas().release()));
預計Chrome 82會加入該工具,不過目前可以使用Canary版本體驗。
相關文章
 關閉
關閉